移动设备的 Hardware 接口包括:Accelerometer、Camera、Capture、Compass、Connection、Contacts、Device、Native Events、File、Geolocation、Notification、Storage、Gestures/Multitouch、Messages/Telephone、Bluetooth、NFC、Vibration。Cordova 的 Native API 接口调用很简单,这里列举一下常用的 API 调用方法,由于 Cordova 只是个 Container,所以 UI 使用 jQuery Mobile(Single Page、脚本嵌入 page div 内部)。使用“Cordova :3.4.0、 Andorid :4.1.1”平台测试通过。完整的源代码:www.rar,Android APK文件:CordovaSample-debug-unaligned.apk
Html 代码
<!-- Main -->
<div data-role="page" id="main">
<div data-role="header">
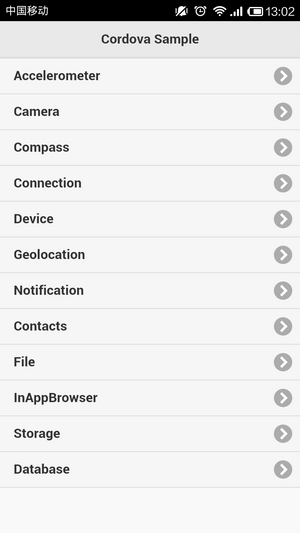
<h1>Cordova Sample</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#accelerometer" data-transition="slide">Accelerometer</a></li>
<li><a href="#camera" data-transition="slide">Camera</a></li>
<li><a href="#compass" data-transition="slide">Compass</a></li>
<li><a href="#connection" data-transition="slide">Connection</a></li>
<li><a href="#device" data-transition="slide">Device</a></li>
<li><a href="#geolocation" data-transition="slide">Geolocation</a></li>
<li><a href="#notification" data-transition="slide">Notification</a></li>
<li><a href="#contacts" data-transition="slide">Contacts</a></li>
<li><a href="#file" data-transition="slide">File</a></li>
<li><a href="#inAppBrowser" data-transition="slide">InAppBrowser</a></li>
<li><a href="#storage" data-transition="slide">Storage</a></li>
<li><a href="#database" data-transition="slide">Database</a></li>
</ul>
</div>
</div>

Html 代码
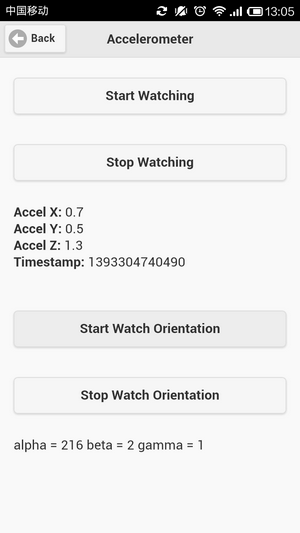
<!-- Accelerometer
$ cordova plugin add org.apache.cordova.device-motion
-->
<div data-role="page" id="accelerometer">
<div data-role="header">
<a data-role="button" data-rel="back" data-direction="reverse" data-icon="arrow-l">Back</a>
<h1>Accelerometer</h1>
</div>
<div data-role="content">
<a href="#" data-role="button" id="startWatch">Start Watching</a><br>
<a href="#" data-role="button" id="stopWatch">Stop Watching</a><br>
<div id="accvals">Waiting for accelerometer...</div>
<br><br>
<a href="#" data-role="button" id="startWatchOrientation">Start Watch Orientation</a><br>
<a href="#" data-role="button" id="stopWatchOrientation">Stop Watch Orientation</a><br>
<div id="orivals">Waiting for orientation...</div>
</div>
<script type="text/javascript">
var watchID = null;
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
$("#startWatch").on("click", startWatch);
$("#stopWatch").on("click", stopWatch);
$("#startWatchOrientation").on("click", startWatchOrientation);
$("#stopWatchOrientation").on("click", stopWatchOrientation);
}
function startWatch() {
alert("startWatch");
var options = { frequency: 3000 };
watchID = navigator.accelerometer.watchAcceleration(onAccelSuccess, onAccelError, options);
}
function stopWatch() {
alert("stopWatch");
if (watchID) {
navigator.accelerometer.clearWatch(watchID);
watchID = null;
}
}
function onAccelSuccess(acceleration) {
var element = document.getElementById('accvals');
element.innerHTML = '<strong>Accel X:</strong> ' + acceleration.x.toFixed(1) * -1 + '<br />' +
'<strong>Accel Y:</strong> ' + acceleration.y.toFixed(1) + '<br />' +
'<strong>Accel Z:</strong> ' + acceleration.z.toFixed(1) + '<br />' +
'<strong>Timestamp:</strong> ' + acceleration.timestamp + '<br />';
}
function onAccelError() {
alert('Could not Retrieve Accelerometer Data!');
}
function deviceOrientationEvent(eventData) {
var alpha = Math.round(eventData.alpha);
var beta = Math.round(eventData.beta);
var gamma = Math.round(eventData.gamma);
var element = document.getElementById('orivals');
element.innerHTML = ("alpha = " + alpha + " beta = " + beta + " gamma = " + gamma);
}
function startWatchOrientation() {
alert("startWatchOrientation");
window.addEventListener('deviceorientation', deviceOrientationEvent);
}
function stopWatchOrientation() {
alert("stopWatchOrientation");
window.removeEventListener('deviceorientation', deviceOrientationEvent);
}
</script>
</div>
Html 代码
<!-- Camera
$ cordova plugin add org.apache.cordova.camera
-->
<div data-role="page" id="camera">
<div data-role="header">
<a data-role="button" data-rel="back" data-direction="reverse" data-icon="arrow-l">Back</a>
<h1>Camera</h1>
</div>
<div data-role="content">
<a href="#" data-role="button" id="capturePhoto">Capture Photo</a><br>
<img style="display:none;" id="smallImage" src="" /><p id="smTitle"></p>
<a href="#" data-role="button" id="browsePhoto">Browse Photo Album</a><br>
<img style="display:none;" id="largeImage" src="" /><p id="lgTitle"></p>
</div>
<script type="text/javascript">
var pictureSource;
var destinationType; //
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
pictureSource = navigator.camera.PictureSourceType;
destinationType = navigator.camera.DestinationType;
$("#capturePhoto").on("click", capturePhoto);
$("#browsePhoto").on("click", browsePhoto);
}
function capturePhoto() {
alert("capturePhoto");
if (!navigator.camera) {
alert("Camera API not supported", "Error");
return;
}
navigator.camera.getPicture(onPhotoDataSuccess, onFail,
{ quality: 50,
allowEdit: true,
destinationType: destinationType.DATA_URL });
}
function browsePhoto() {
alert("browsePhoto");
navigator.camera.getPicture(onPhotoURISuccess, onFail,
{ quality: 50,
destinationType: destinationType.FILE_URI,
sourceType: pictureSource.PHOTOLIBRARY });
}
//sourceType 0:Photo Library, 1=Camera, 2=Saved Album
//encodingType 0=JPG 1=PNG
function onFail(message) {
alert('Response: ' + message);
}
function onPhotoDataSuccess(imageData) {
var smallImage = document.getElementById('smallImage');
smallImage.style.display = 'block';
smallImage.src = "data:image/jpeg;base64," + imageData;
}
function onPhotoURISuccess(imageURI) {
var largeImage = document.getElementById('largeImage');
largeImage.style.display = 'block';
largeImage.src = imageURI;
}
</script>
</div>
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3