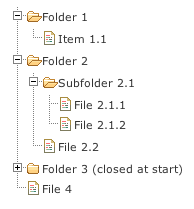
jQuery Treeview 提供了一个无序灵活的可折叠的树形菜单。试用于一些菜单的导航,支持基于 cookie 的持久性菜单。

<ul id="browser" class="filetree treeview-famfamfam"> <li><span class="folder">Folder 1</span> <ul> <li><span class="folder">Item 1.1</span> <ul> <li><span class="file">Item 1.1.1</span></li> </ul> </li> <li><span class="folder">Folder 2</span> <ul> <li><span class="folder">Subfolder 2.1</span> <ul id="folder21"> <li><span class="file">File 2.1.1</span></li> <li><span class="file">File 2.1.2</span></li> </ul> </li> <li><span class="folder">Subfolder 2.2</span> <ul> <li><span class="file">File 2.2.1</span></li> <li><span class="file">File 2.2.2</span></li> </ul> </li> </ul> </li> <li class="closed"><span class="folder">Folder 3 (closed at start)</span> <ul> <li><span class="file">File 3.1</span></li> </ul> </li> <li><span class="file">File 4</span></li> </ul> </li> </ul>
jQuery Treeview 完整实例下载:http://pan.baidu.com/s/1mhOjMxq?qq-pf-to=pcqq.c2c。
jQuery Treeview Github 地址:https://github.com/jzaefferer/jquery-treeview。
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3