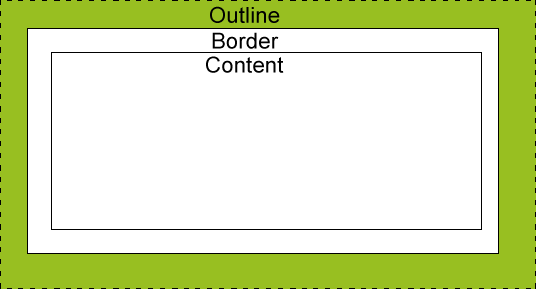
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定了样式,颜色和外边框的宽度。
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
|
属性 |
说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 |
outline-color outline-style outline-width inherit |
2 |
| outline-color | 设置外边框的颜色 |
color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 设置外边框的样式 |
none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 设置外边框的宽度 |
thin medium thick length inherit |
2 |
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3