你可能听说过 Quantum 项目它是 Firefox 内部组件的重大改写,为了让 Firefox 更快。 开发者对测试版浏览器 Servo 做组件替换,同时对引擎的其它部分进行改进。
这一项目就像给正在飞行的喷气式飞机更换发动机。 开发者逐个组件做适当修改,一旦某个组件完成,马上可以看到效果。
 Servo 的第一个主要组件——Quantum CSS 引擎(曾经叫做 Stylo)——已经在每日构建版本中测试。 要确保该功能打开,可以进入
Servo 的第一个主要组件——Quantum CSS 引擎(曾经叫做 Stylo)——已经在每日构建版本中测试。 要确保该功能打开,可以进入about:config,设置 layout.css.servo.enabled 为 true。
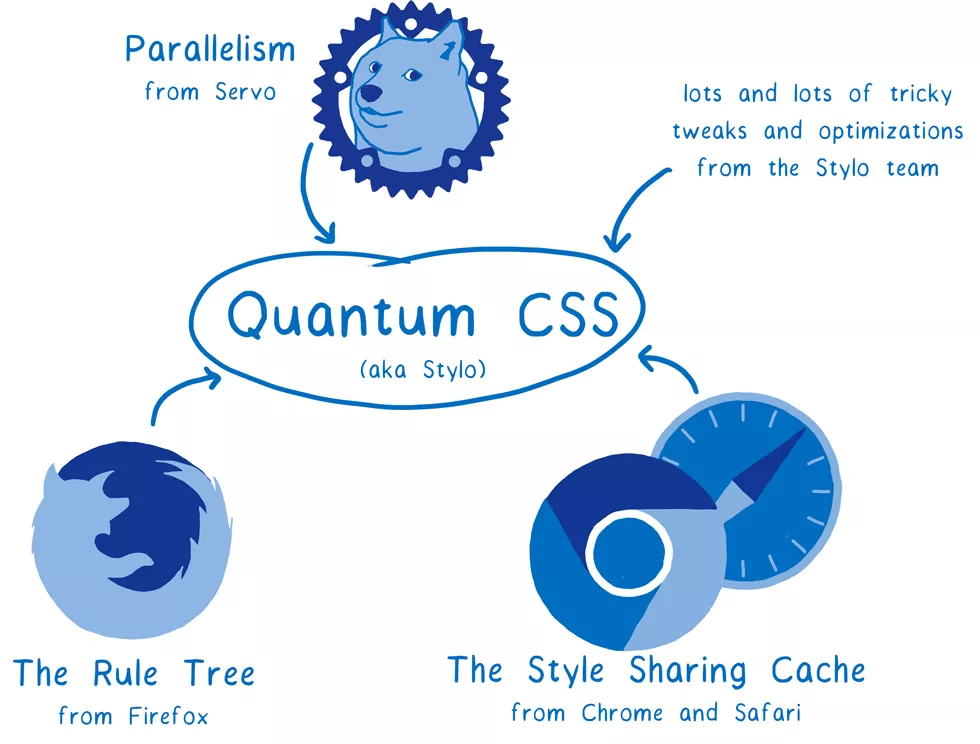
这一引擎吸收了四种浏览器的最先进创新技术,创建了新的超级 CSS 引擎。
 它充分利用现代化硬件的优势,在机器的全部核心上并行化执行工作任务。 这意味着它能以 2 倍 或者 4倍 甚至 18 倍的速度运行。
它充分利用现代化硬件的优势,在机器的全部核心上并行化执行工作任务。 这意味着它能以 2 倍 或者 4倍 甚至 18 倍的速度运行。
更重要的是,它结合了来自其它浏览器的优化方案。 即使没有并行化执行,也会是一个快速的 CSS 引擎。
 那么,什么是 CSS 引擎呢? 首先来了解 CSS 引擎, 它如何与浏览器的其余部分配合。 然后再看看 Quantum CSS 如何实现速度更快。
那么,什么是 CSS 引擎呢? 首先来了解 CSS 引擎, 它如何与浏览器的其余部分配合。 然后再看看 Quantum CSS 如何实现速度更快。
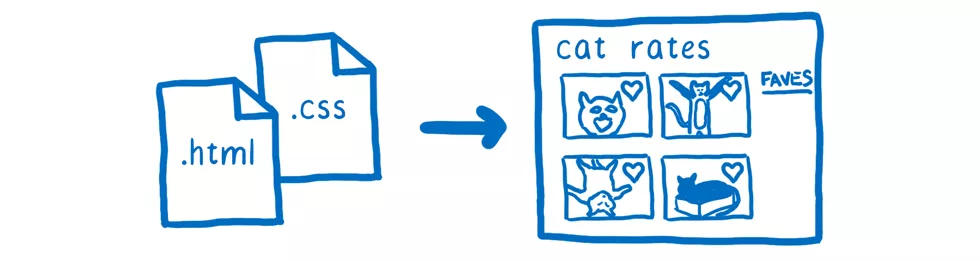
CSS 引擎是浏览器渲染引擎的一部分。 渲染引擎获取网站的 HTML 和 CSS 文件,并将其转换为屏幕上的像素。
 每个浏览器都有渲染引擎。 Chrome 中叫作 Blink。 Edge 中叫作 EdgeHTML。 Safari 中叫作 WebKit。 而 Firefox 中叫作 Gecko。
每个浏览器都有渲染引擎。 Chrome 中叫作 Blink。 Edge 中叫作 EdgeHTML。 Safari 中叫作 WebKit。 而 Firefox 中叫作 Gecko。
从文件转换为像素,所有渲染引擎在做基本类似的事情:
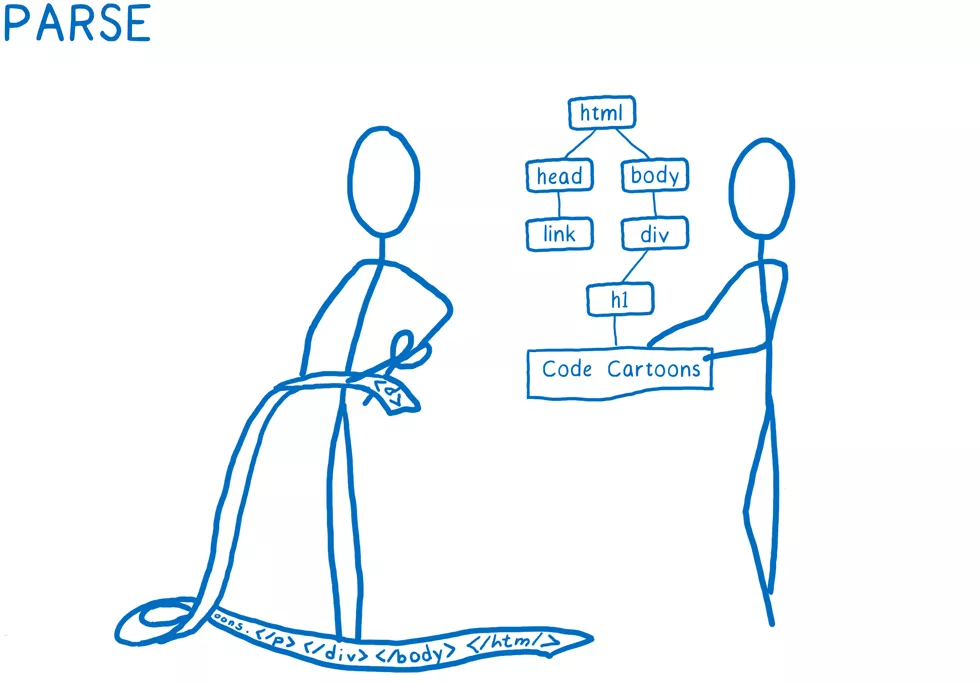
1、将文件解析为浏览器可以理解的对象,包括 DOM。 在这一步,DOM 获知页面的结构。 它知道元素之间的父/子关系。 却并不知道这些元素如何显示。
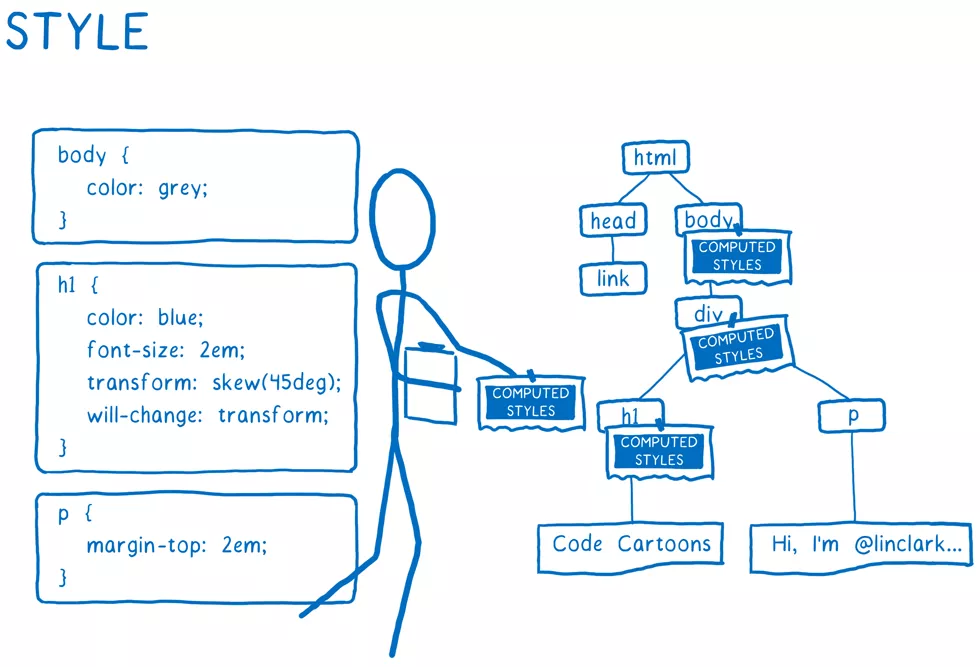
 2、计算出这些元素的样子。 对每一个 DOM 节点,CSS 引擎先确定适用哪个 CSS 规则。 然后计算该节点的每个 CSS 属性的值。
2、计算出这些元素的样子。 对每一个 DOM 节点,CSS 引擎先确定适用哪个 CSS 规则。 然后计算该节点的每个 CSS 属性的值。
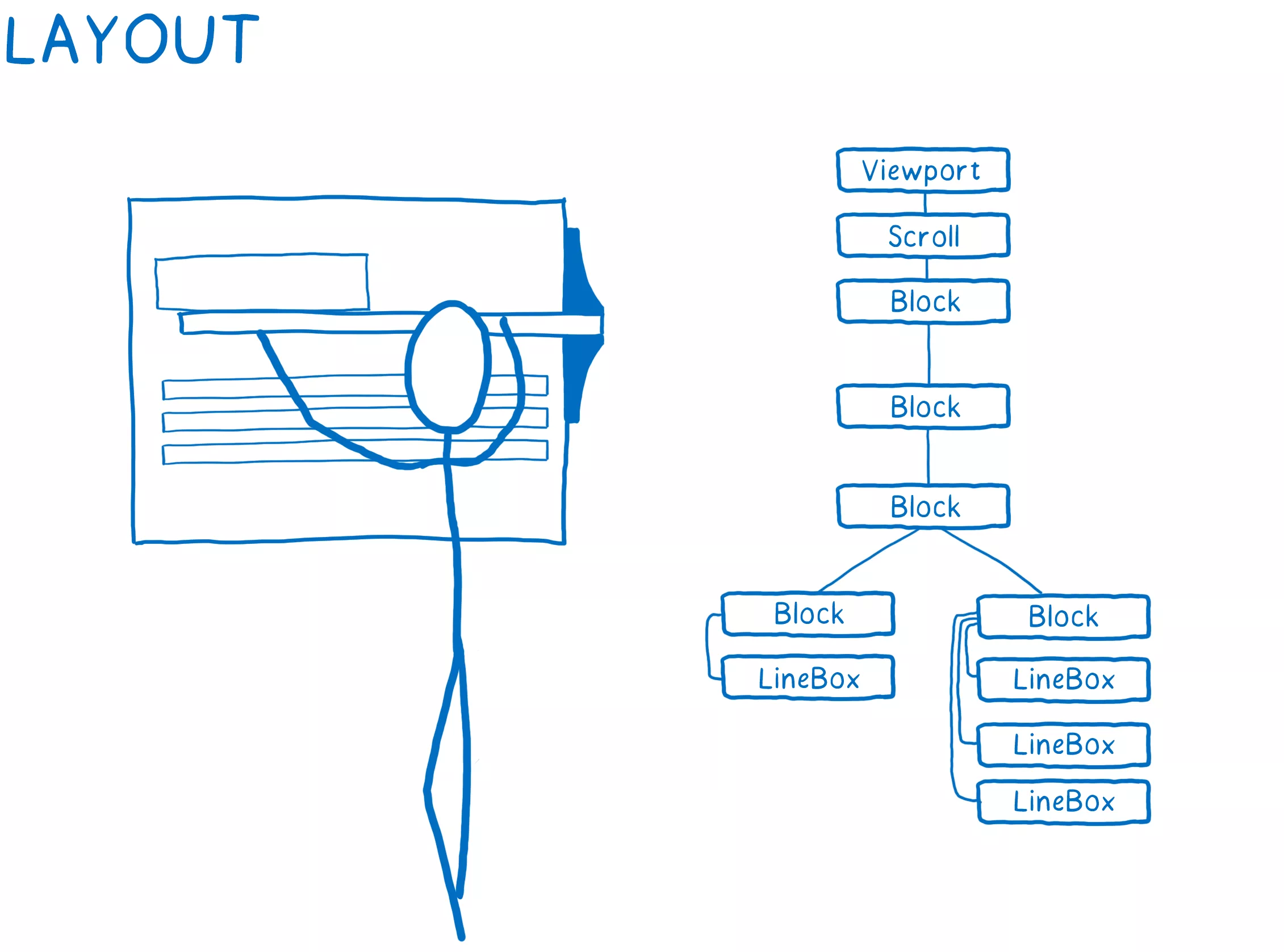
 3、确定每个节点的尺寸及其在屏幕上的位置。 为每个即将显示在屏幕上的目标创建盒子。 盒子不只可以代表 DOM 节点…… 也可以是 DOM 节点内部的文本行。
3、确定每个节点的尺寸及其在屏幕上的位置。 为每个即将显示在屏幕上的目标创建盒子。 盒子不只可以代表 DOM 节点…… 也可以是 DOM 节点内部的文本行。
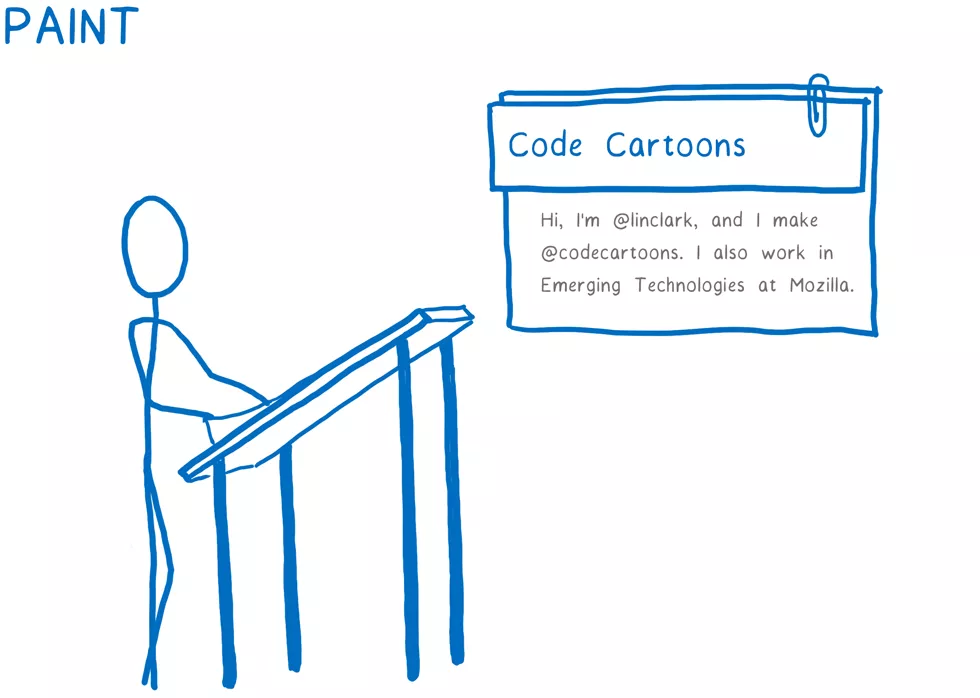
 4、绘制出不同的盒子。 可能是在多个层上进行绘制。 这就像过去的手绘动画,用的是半透明薄纸层。 如果需要,可以只修改一个层,而不必重绘其它层的东西。
4、绘制出不同的盒子。 可能是在多个层上进行绘制。 这就像过去的手绘动画,用的是半透明薄纸层。 如果需要,可以只修改一个层,而不必重绘其它层的东西。
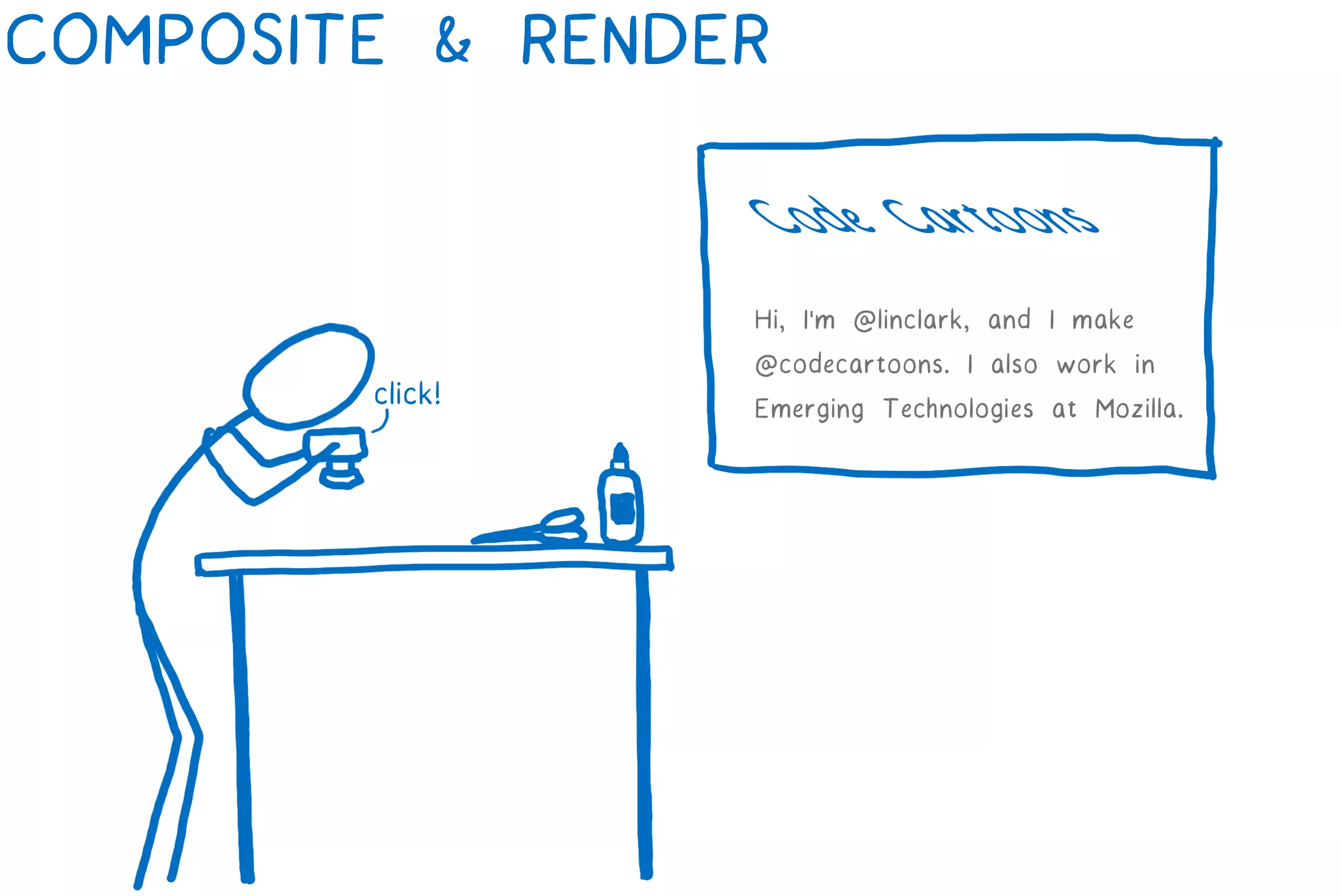
 5、对这些图层,应用合并操作(如变形),并将它们转化为图像。 就像给叠起来的图层拍摄照片一样。 图像将在屏幕上呈现。
5、对这些图层,应用合并操作(如变形),并将它们转化为图像。 就像给叠起来的图层拍摄照片一样。 图像将在屏幕上呈现。
 也就是说,当开始计算样式时,CSS 引擎做两件事:
也就是说,当开始计算样式时,CSS 引擎做两件事:
它逐个遍历每个 DOM 节点,计算该节点的样式。 并给出 DOM 节点每个/全部属性的值,即使样式表没有声明该属性的值。
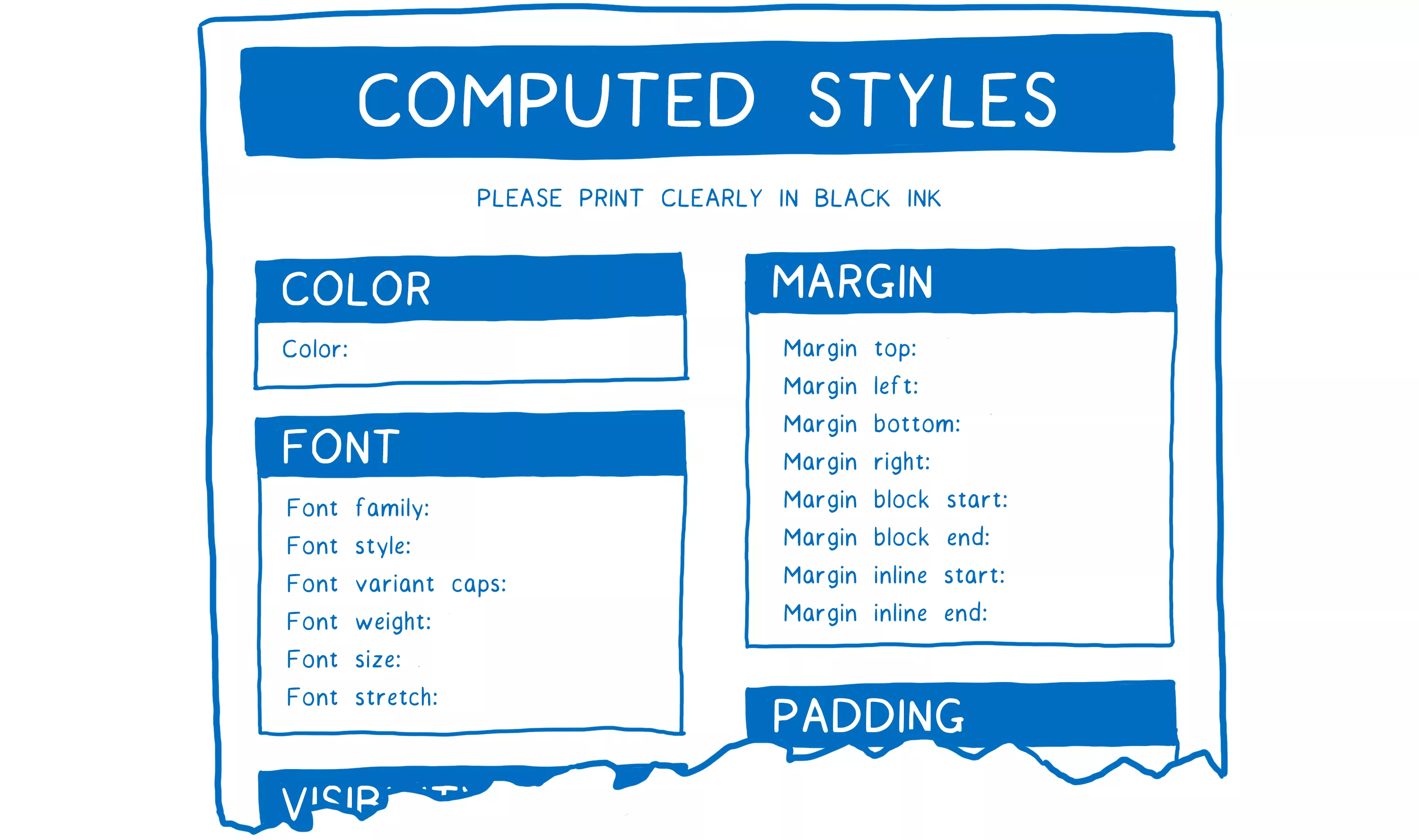
就像在填写表格。 为每个 DOM 节点填写一份这样的表格。 表格的每个字段都需要填写一个答案。
 要实现这一点,CSS 引擎需要做两件事:
要实现这一点,CSS 引擎需要做两件事:
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3