添加和设计部件,创建基本链接,浏览器上预览,分享链接然后生成本地 HTML 。
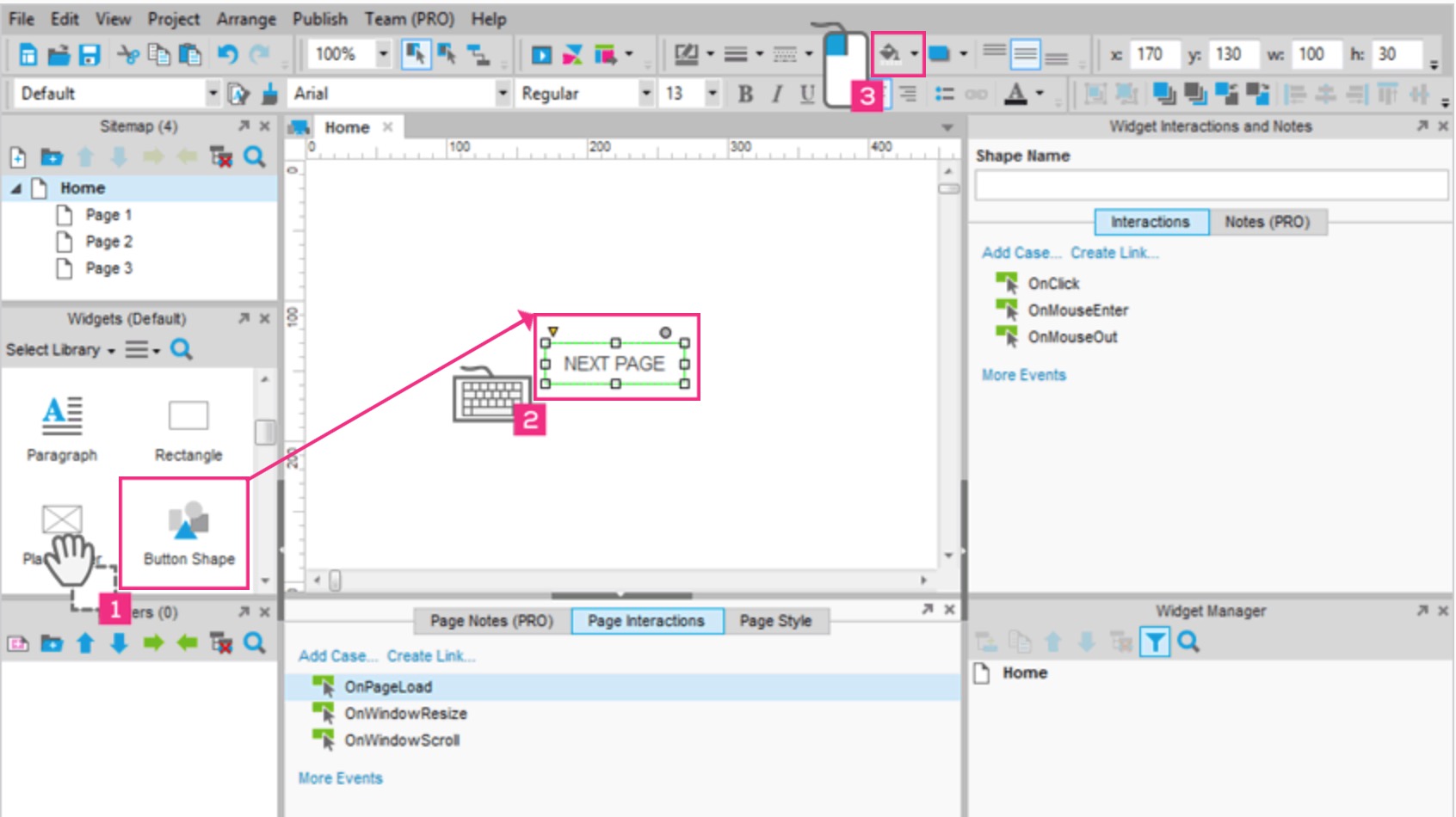
从部件窗口拖动一个按钮放到设计区域。
选中按钮部件,输入“下一页”即可编辑部件上的文本。
选中按钮部件,选择蓝色,并使用工具栏上的“填充颜色”按钮。
选中按钮部件,点击“小部件交互和说明”窗口里“交互”标签下的“创建链接”选项。
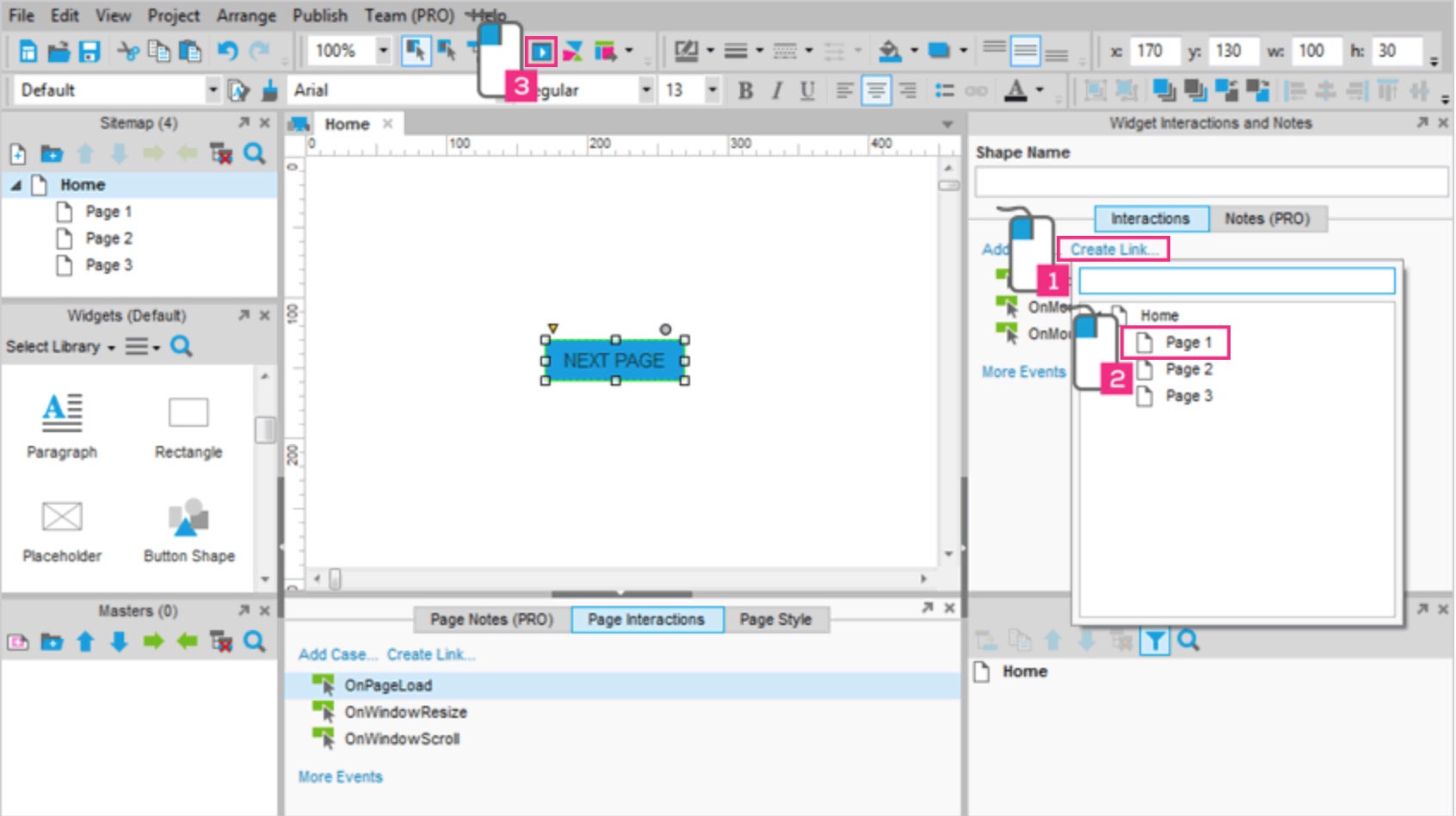
在链接内容窗口,选择页面 1。
点击工具栏上的预览按钮并测试你设置的链接。
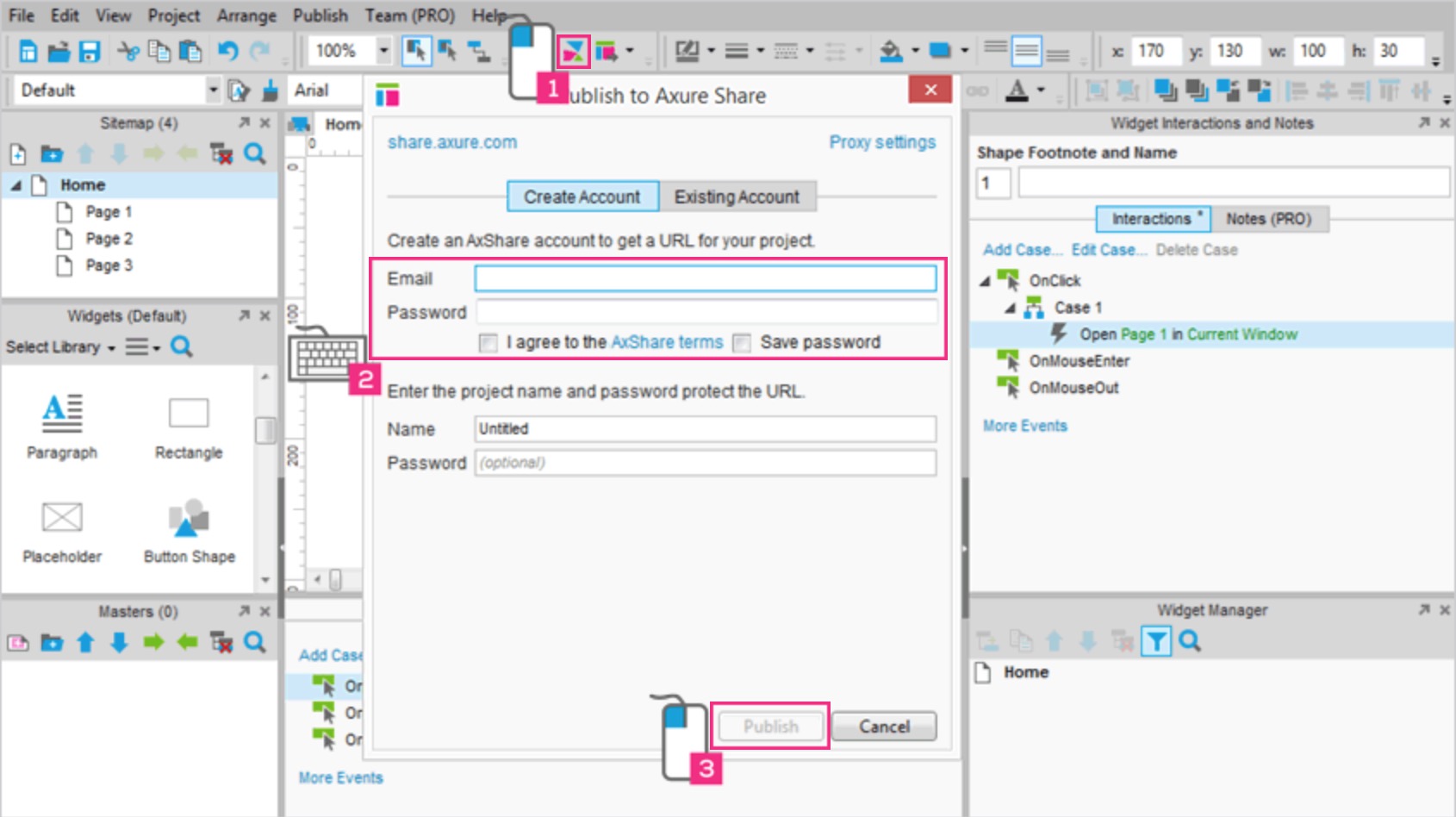
点击工具栏上的“AxShare”图标。
选中“创建用户”标签,输入邮箱和密码并选中同意条款。
点击“发布”按钮获得一个可用于分享的 URL。
点击工具栏上的“发布”图标。
选择“生成 HTML 文件”。
点击“生成”按钮。
说明:在 Chrome 上查看本地文件需要一个插件。
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3