使用“动态面板”创建一个简单的图像旋转。首先将图像小部件放置在每个面板的状态。然后,添加一个交互 Button Shape 使状态能够生动起来。
下载“AxureBikePics.zip”并解压缩文件夹的图片在你的计算机上。如果你喜欢你可以用自己的图像。

下载 AxureBikePics.zip 并解压文件夹到你的计算机上。
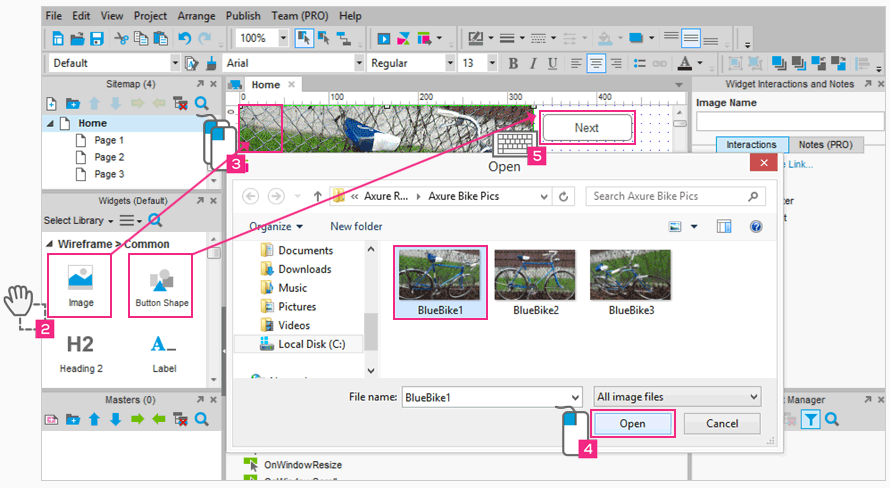
拖放一个图像部件和一个 Button Shape 部件到设计区域如图所示。s
双击图像部件选择第一张图片 BlueBike1。
点击“打开”使用图片。
当询问是否自动调整大小时,点击“是”。
在 Button Shape 上编辑文本读作 Next。
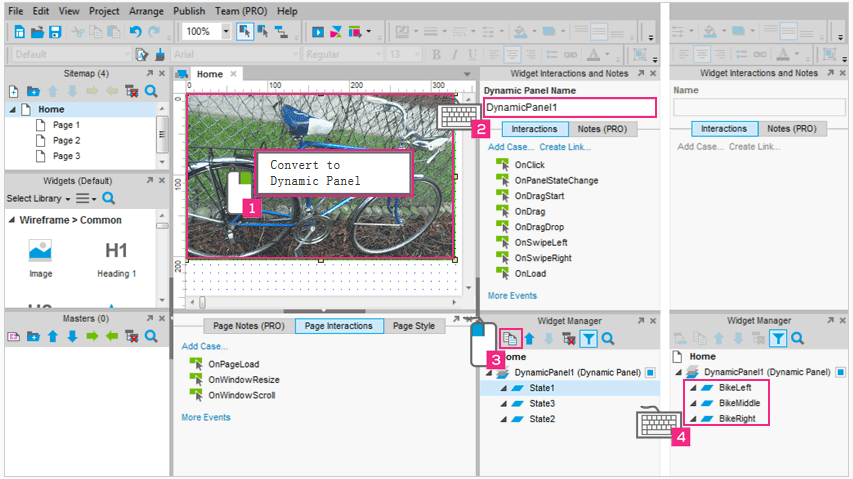
右键单击图像部件并选择“转换为动态面板”。
命名新的动态面板为 DynamicPanel。
在“部件管理器”窗口,选择 State1 并点击“复制状态”图标两次。
轻轻双击标注三个状态 BikeLeft,BikeMiddle 和 BikeRight。
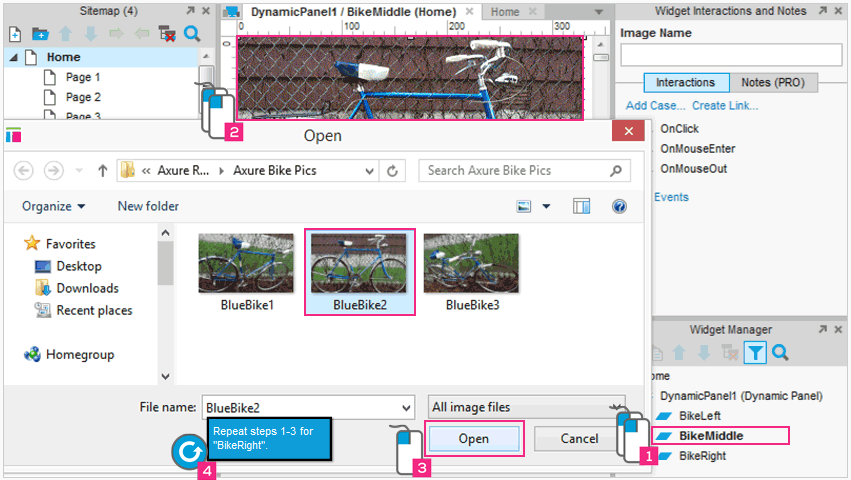
在“部件管理器”窗口双击“BikeMiddle”状态让它显示在设计区域。
双击图像部件导入第二张图像。
点击“打开”使用图片。
当询问是否自动调整大小时,点击“是”。
重复步骤1-3将第三张图片放到 BikeRight 状态。
在主页上选择“Next” Button Shape 部件。
双击 OnClick 事件为 Button Shape 添加一个案件。
在最左边列表选择动作“设置面板状态”。
选择 DynamicPanel 和如图所示为动作匹配选项。
点击 OK 按钮添加动作
预览你的原型。单击 Next 按钮推动图像。当你到达第三张图片时它将绕回第一张图片。
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3