创建“条件”,以检查一个文本字段中的文本是否是空白,基于输入链接到相应的页面。 使用一个变量来存储文本框输入的文本。然后,使用变量设置部件在下一个页面上的文本上。

放置一个文本框部件和一个 Button Shape 部件到设计区域。
将文本框命名为 UserNameTextField。
编辑 Button Shape 文本读作 Log In。然后标注它为 LogInButton。
选择 LogInButton,双击它的 OnClick 事件打开“编辑器”
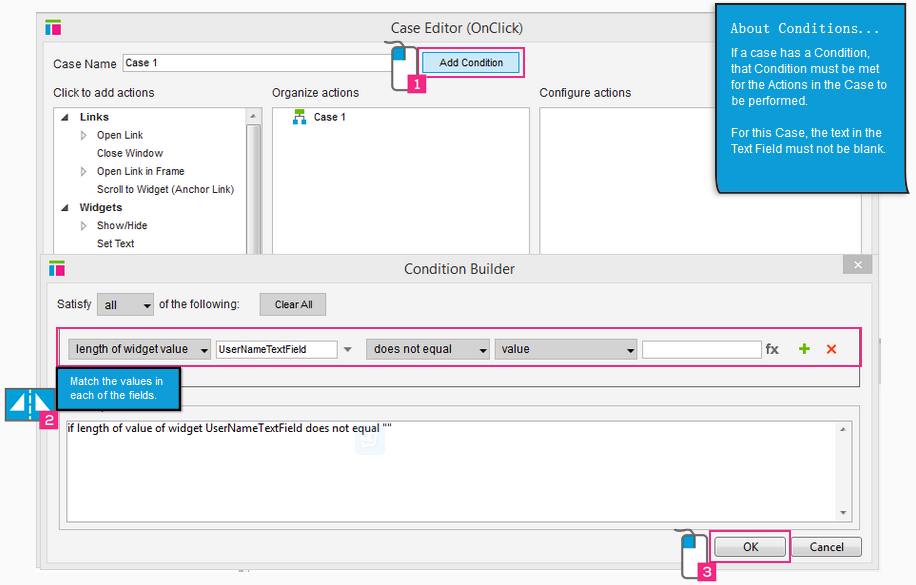
点击“添加条件”右边的“名称”字段来打开“条件生成器”。
匹配每个字段的值:
“length of widget value”
“UserNameTextField” “does not equal”
“value”
最后字段保留空白。
点击 OK 按钮返回“编辑器”。
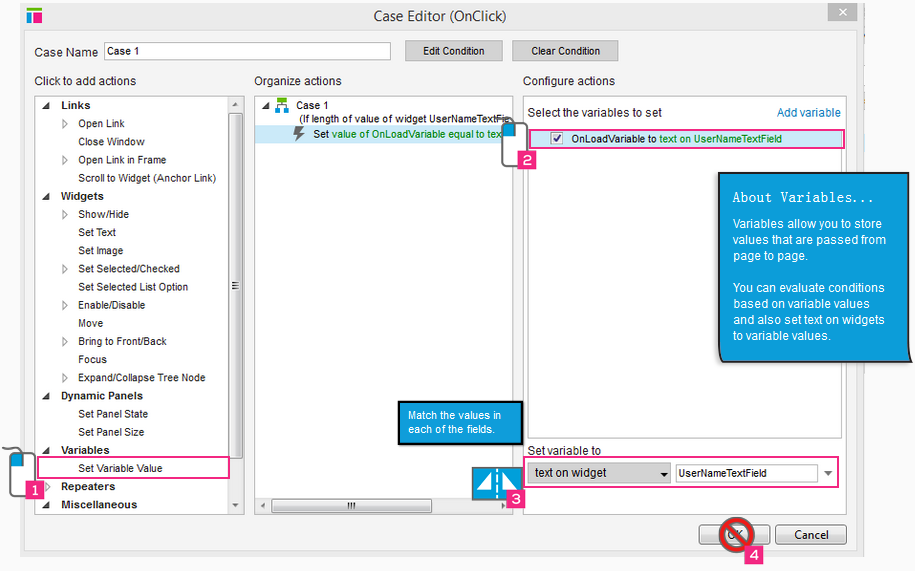
在“编辑器”中,添加动作到“设置变量值”。
勾选 OnLoadVariable 的复选框。
匹配每个字段的值:
“text on widget”
“UserNameTextField”
我们还没完成这个案件。我们将在下一步添加第二个动作。
同一案件中通过点击“打开链接”添加另一个动作。
选择“页面 1”,作为链接的目的地
点击 OK 按钮确认这个案件的所有改变。

选择 LogInButton 再一次双击 OnClick 事件。这个将打开“编辑器”的“案例 2”。
为“打开链接”添加动作。
选择“页面 2”,作为链接的目的地。
点击 OK 按钮确认这个案件的所有改变。
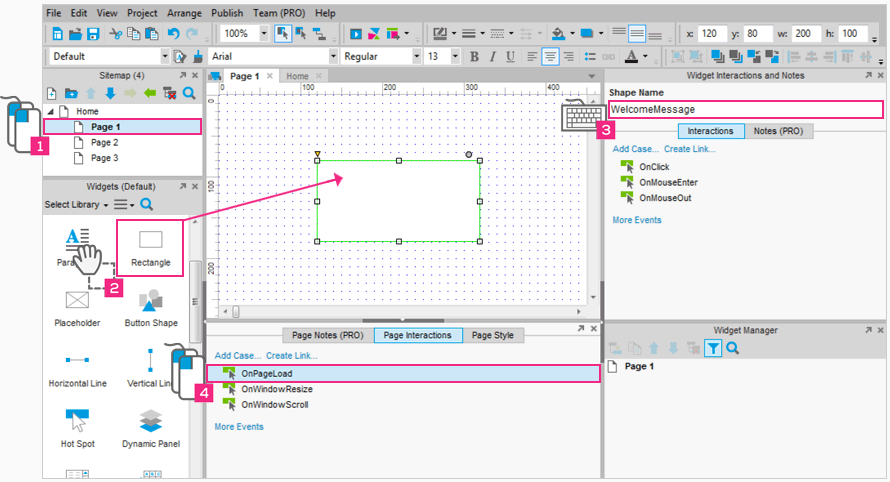
双击站点地图中的“页面 1”在设计区域打开它。
在页面 1 中添加一个矩形部件
标注矩形为 WelcomeMessage。
双击“页面交互”选项卡中的 OnPageLoad 事件。
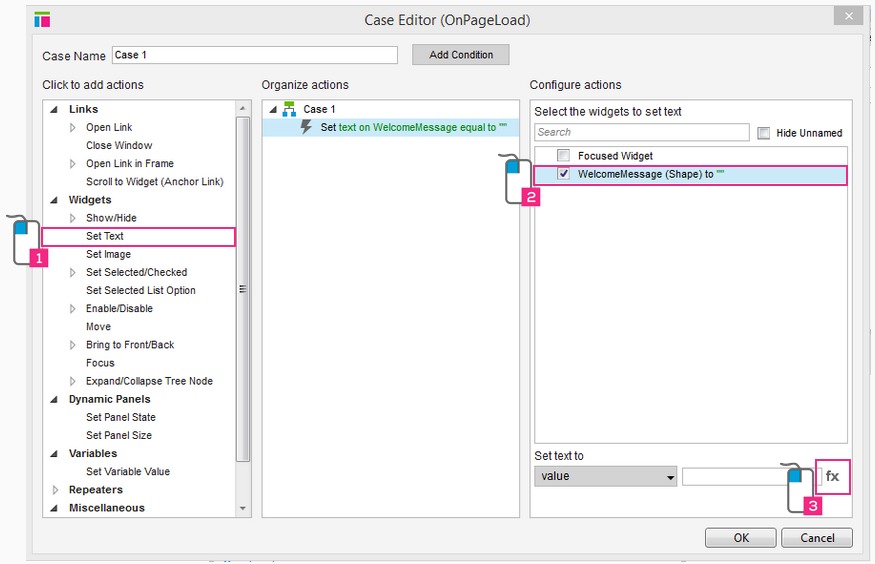
选择“设置文本”操作。
选择 WelcomeMessage 部件。
点击“fx”按钮打开“编辑文本”对话框。
输入文本 Welcome。包括逗号和空格。
点击“插入变量或函数...”打开下拉列表框。选择 OnLoadVariable 在文本中插入 [OnLoadVariable].
点击所有打开的对话框中的 OK 按钮。
导航回到主页和预览你的原型。首先文本框保留空白,然后点击“登陆”按钮。因为文本框是空白的,所以你会链接页面 2。使用站点地图回到主页。这一次,在空白的文本框中输入你的名字然后点击“登陆”按钮。你将链接到页面 1 然后会看到你的名字在欢迎信息里面。
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3





 1 添加设置文本操作
1 添加设置文本操作
