首先,打开 DIYAdaptiveTutorial.rp
在这个例子中,我们将创建一个简单的自适应布局,当浏览器的大小比 768px 小时自动更改。
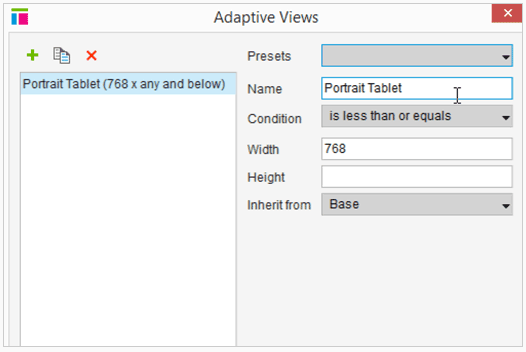
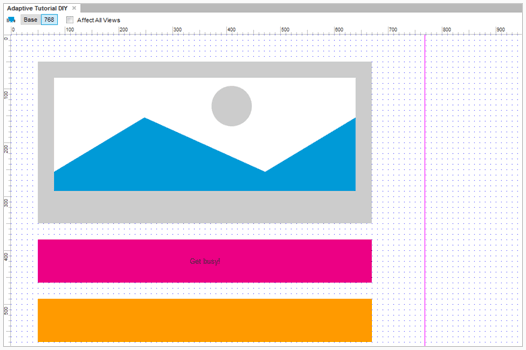
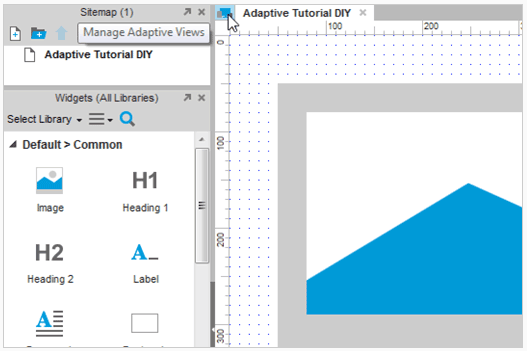
选择自适应图标上面的 0,0 坐标打开自适应视图对话框。

在自适应视图对话框中,单击绿色加号创建一个视图。
在预置下拉表框中,选择 Portait Tablet。
点击 OK。
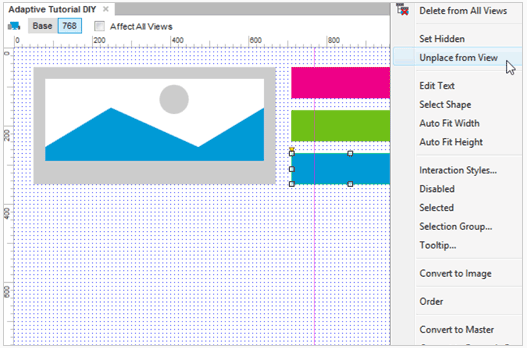
在自适应视图选择工具栏中,选择 768 视图,然后 unplace 蓝色矩形。您可以通过按下删除或右键单击 [Unplace from view]。这将从 768 视图中删除小部件,但不是从基础视图(其父图)。
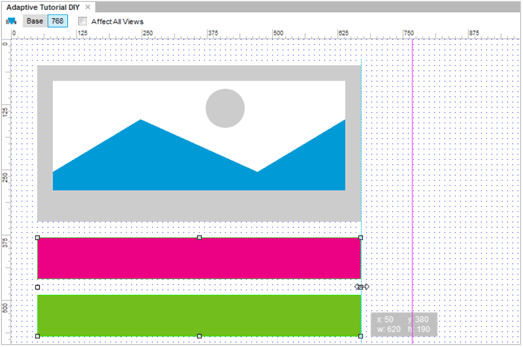
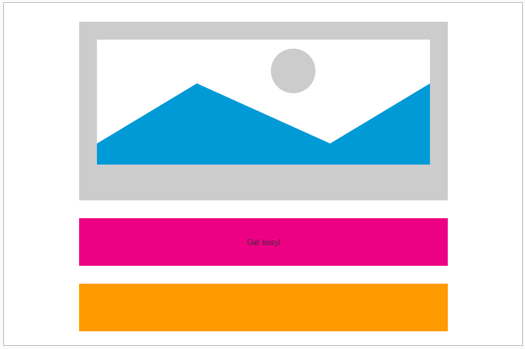
移动粉红色和绿色的矩形将它们堆放在图像的下方。调整矩形使它们的宽度和图像宽度相同。
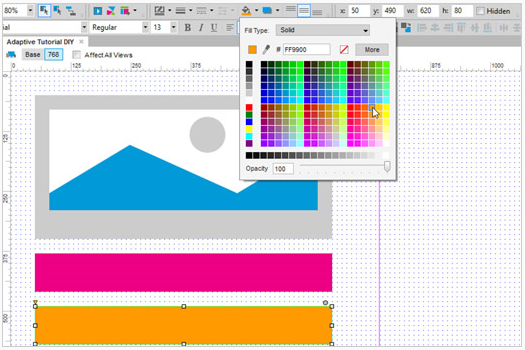
选择绿色矩形,并改变填充颜色为橙色。切换回基本视图并注意颜色的变化只是影响了 768 视图,因为基础视图的子视图的样式属性是不能影响所有视图的。
选择粉红色的矩形,并添加文本“Get busy!”。注意文本将被添加到基础视图和 768 视图。不同于样式属性,文本的更改应用于所有的视图。
通过点击工具栏上的预览图标预览原型。在自适应视图改变调整你的浏览器大小。
恭喜!你已经建立了你的第一个自适应原型。
在移动设备上正确查看你的自适应视图时,要确保包括视图标签和其他移动设备上查看设置上说明
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3