点击启用一个 Button Shape,使用编辑器获取文本框焦点。然后,当页面加载的时,使用页面的 OnPageLoad 事件把焦点放到文本框上。

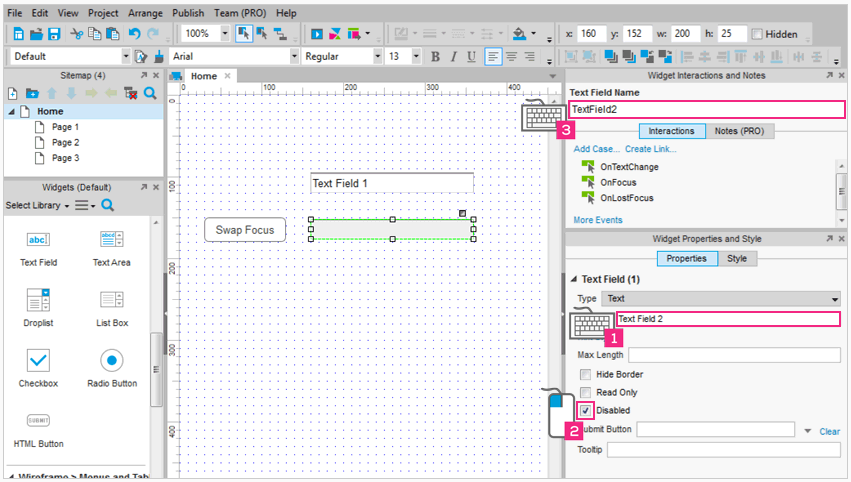
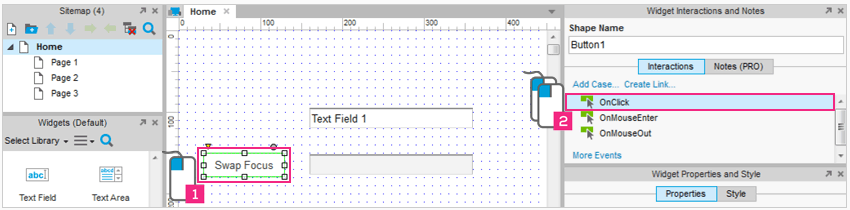
拖放一个 Button Shape 部件和两个文本框部件到设计区域上。
在 Button Shape 部件上编辑输入两个单词 Swap Focus。
仍然选择 Button Shape 部件,在“部件交互和注释”窗口将它命名为 Button1。
选择第一个文本框, 在“属性”选项卡中编辑提示文本读作 Text Field 1。
将文本框命名为 TextField1。
将第二个文本框部件编辑提示文本读作 Text Field 2。
在“属性”选项卡,单击“禁用”。
继续选择文本框并命名为 Textfield2。

单击选择 Swap Focus 部件。
在“交互”选项卡双击 OnClick 事件。
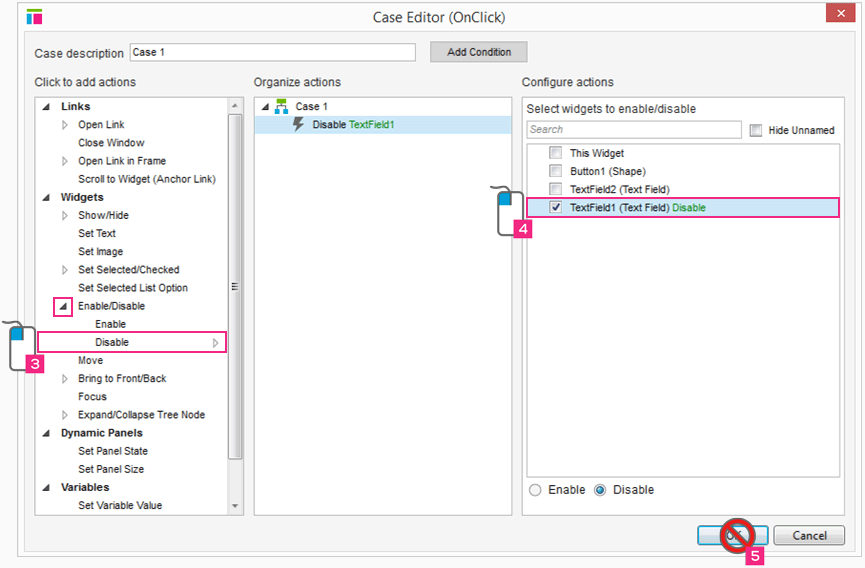
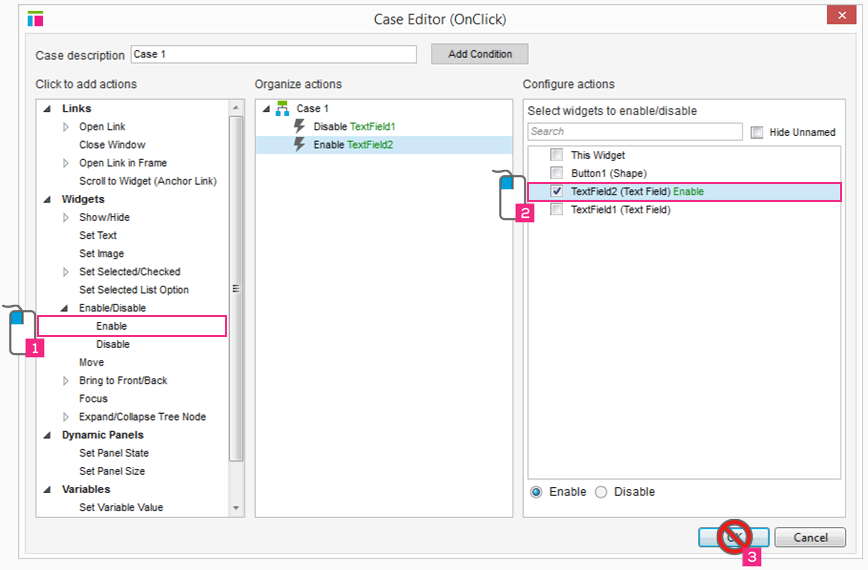
在最左侧的列表上选择动作“禁用”选项。
在最右侧的列表上勾选 TextField1 复选框。
我们在下一步将在同一案例中继续添加另一个动作。
同一 Case 中通过点击 Focus 添加另一个动作。
勾选 TextField2 复选框。
我们还没完全完成这个 Case。下一步,我们将添加第三个动作。
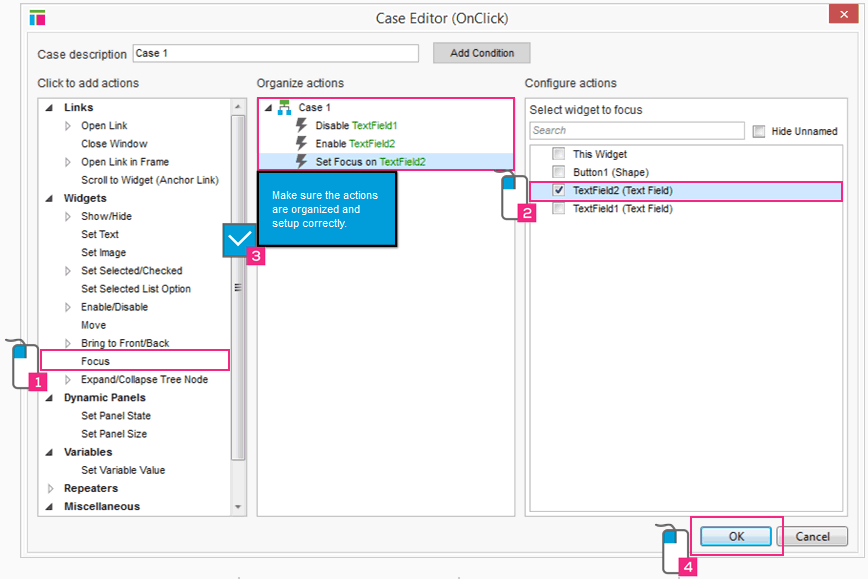
在同一 Case 下通过点击 Focus 添加另一个动作。
勾选 TextField2 复选框。
确定的所有动作如上图所示正确的显示出来。
点击 OK 按钮确认所有的改变。

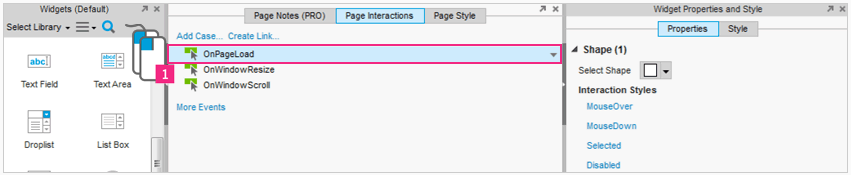
在下方“页面交互”选项双击 OnPageLoad 事件。
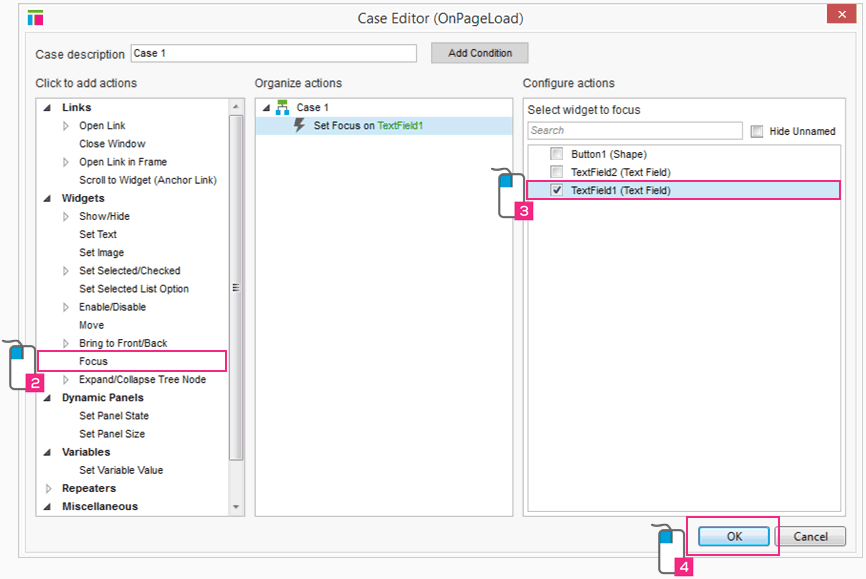
在最左侧列表选择动作 Focus。
在最右侧列表勾选 TextField1 复选框。
点击 OK 按钮确认所有改变。
预览你的原型。注意当页面加载时第一个文本框已经聚焦。点击 Swap Focus 按钮禁用 Text Field 1,然后启用聚焦 Text Field 2。在浏览器中刷新页面将会重置一切。
邮箱 626512443@qq.com
电话 18611320371(微信)
QQ群 235681453
Copyright © 2015-2024
备案号:京ICP备15003423号-3



 1 添加设置聚焦动作
1 添加设置聚焦动作